
2020 年高考是一场非常不容易的高考,毕业生和社会各界都历经艰辛,希望我们的拼搏都能有更加美好的明天。
说起填志愿,回想起我高考时正值汶川大地震。那时我们获取可靠、有效、全面的志愿参考信息,基本只能通过学校发的一本大部头参考书,里面汇集了全国招生的院校、专业和往年录取数据。但这样一本像过去每个城市的电话黄页一样的书,反复查阅它的“低效”痛苦就不用多说了。

进入大学 IT 技术社团之后,就一直想用自己学到的编程技术,来为学弟学妹解决我当年那般的痛苦。但彼时,我国政府部门信息公开政策的保守和技术的落后,让我们很难获得好用的数据,商业平台又有巨大的封闭壁垒,遂作罢……
直到前一阵子,FCC 一位城市社区组织者在群里分享了黄希彤老师的填教授公益项目,看到他把多年收集的公开数据用统计学方法进一步处理,免费为广大考生做参考,内心十分激动!于是想尽自己现在的专长所能,帮黄老师优化一下前端界面,让广大的考生和家长用起来更方便。
同时黄老师也欣然接受了我一直以来的开源直播方式,于是便有了 FCC 中文社区 B 站直播间长期栏目《水歌酱的开源日常》的首期特别节目《编程帮我填志愿》,也欢迎大家关注 FCC B 站账号以接收日常节目的开播提醒~
使用入门
基本操作

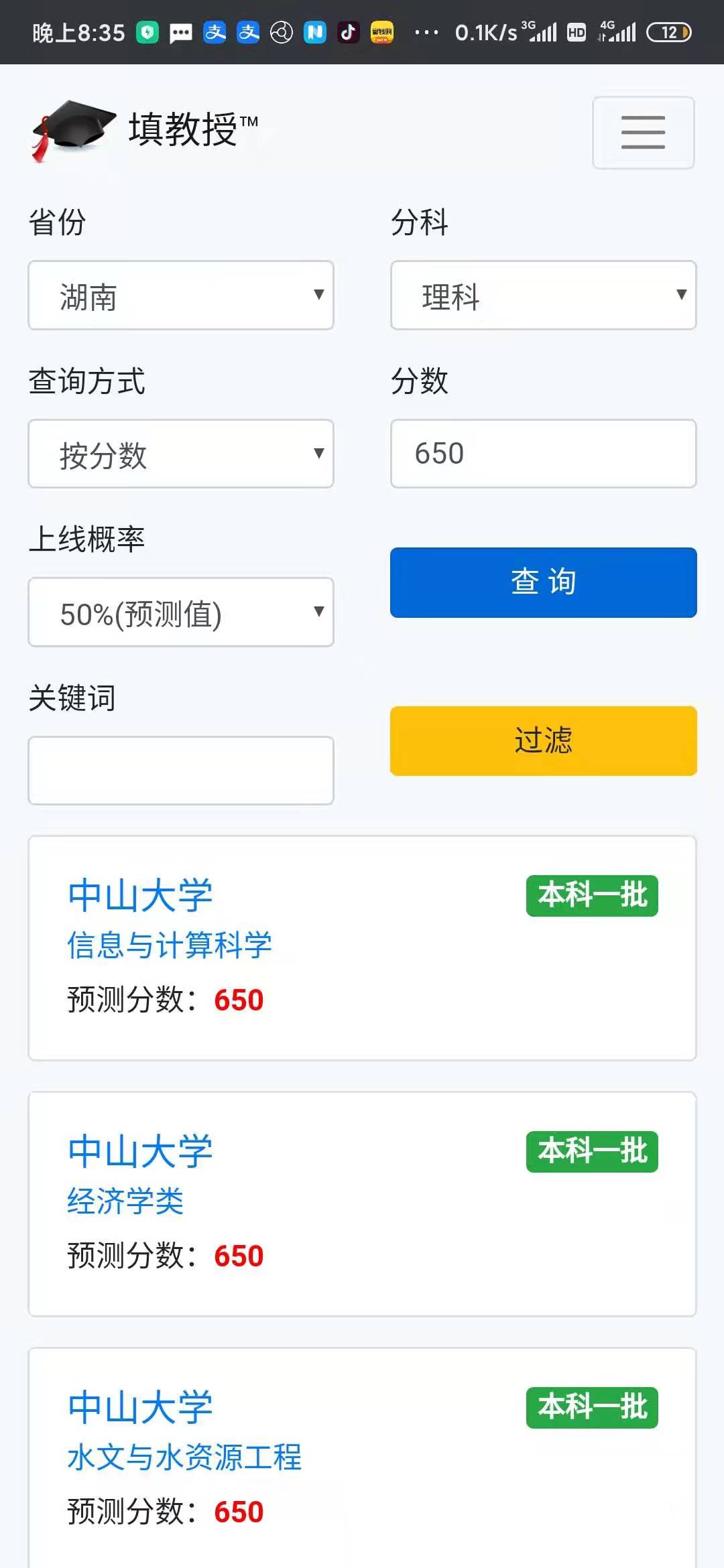
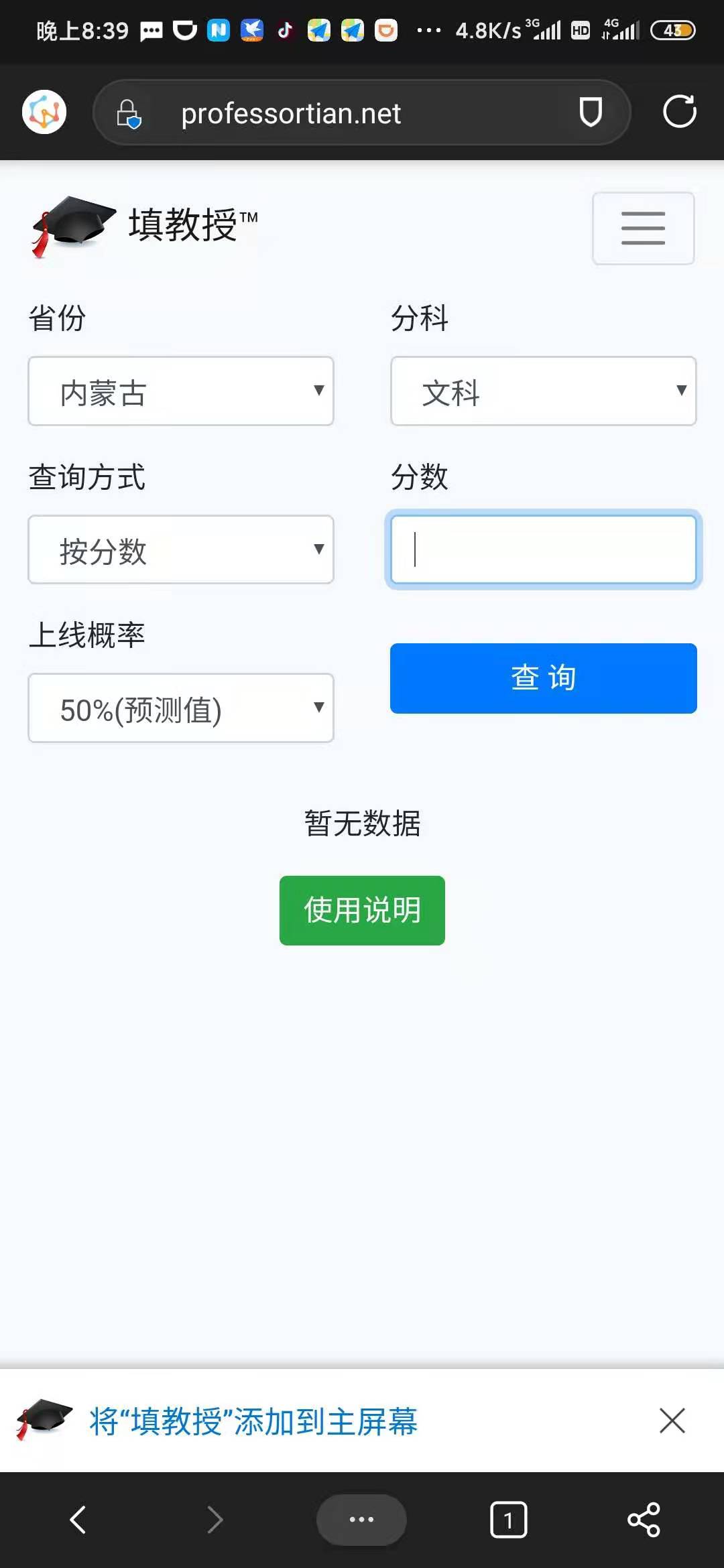
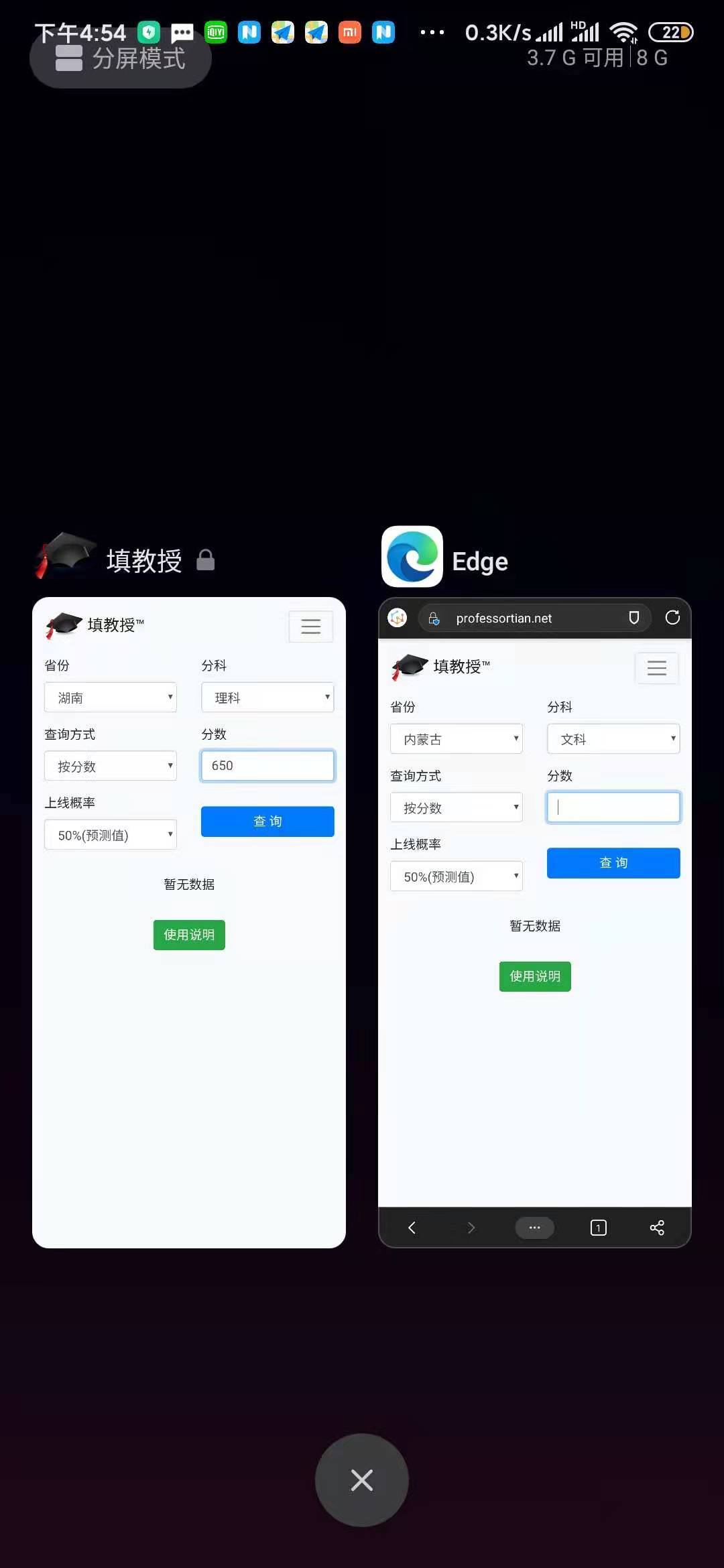
- 选择考生所在省份、分科后,再填入高考成绩,点击查询按钮即可查询到根据往年录取情况有可能考上的学校和专业
- 可以下拉选择不同的上线概率后重新查询,来筛选相对保险(高概率、保底)的专业和相对有挑战(低概率)的专业
- 对于公布位次的省份,可以选择按照位次来查询筛选专业
- 筛选后页面出现过滤按钮,可以输入感兴趣的学校和专业关键字在结果中进行进一步的筛选
- 每年招生情况都会发生变化,因此考生在查询后可点击学校、专业名称的链接,进一步了解相关专业当年的招生信息
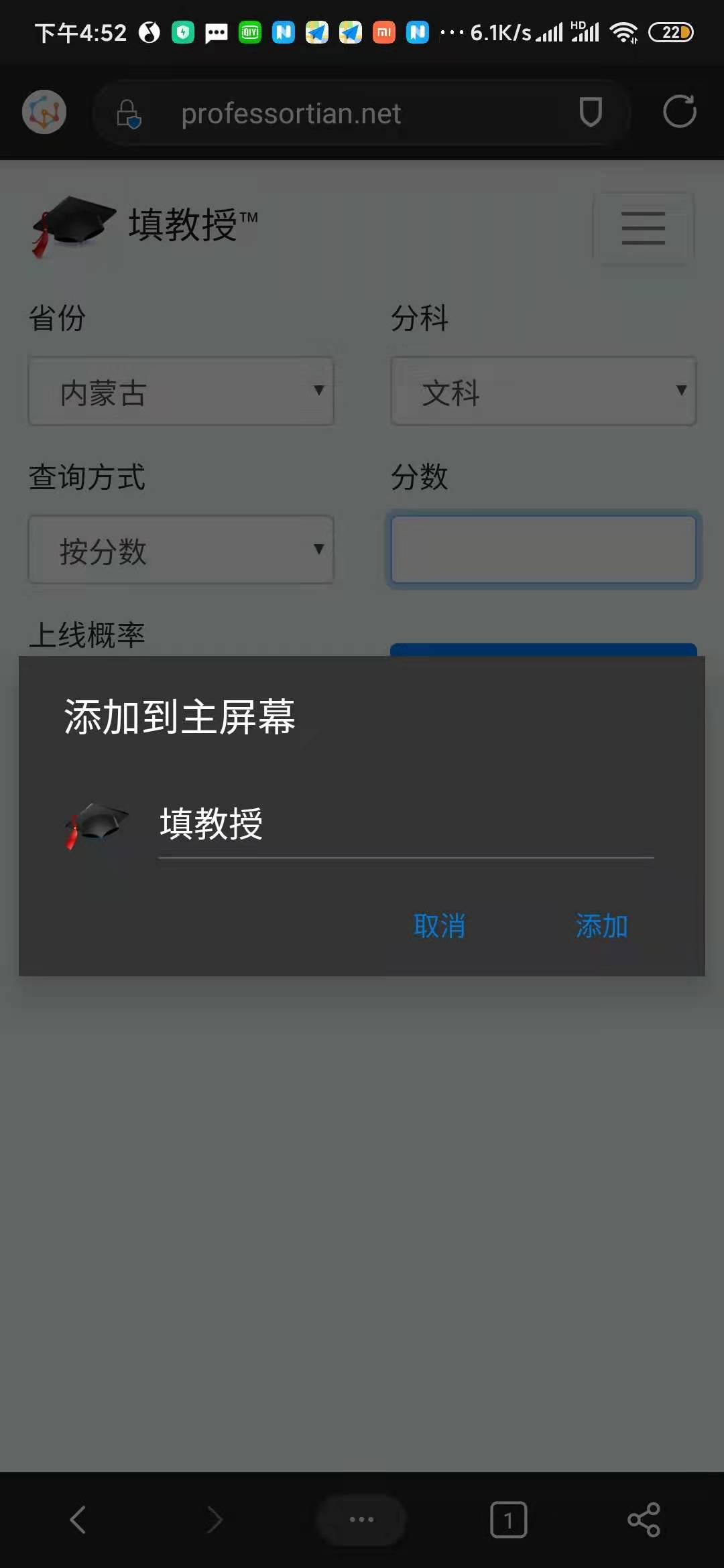
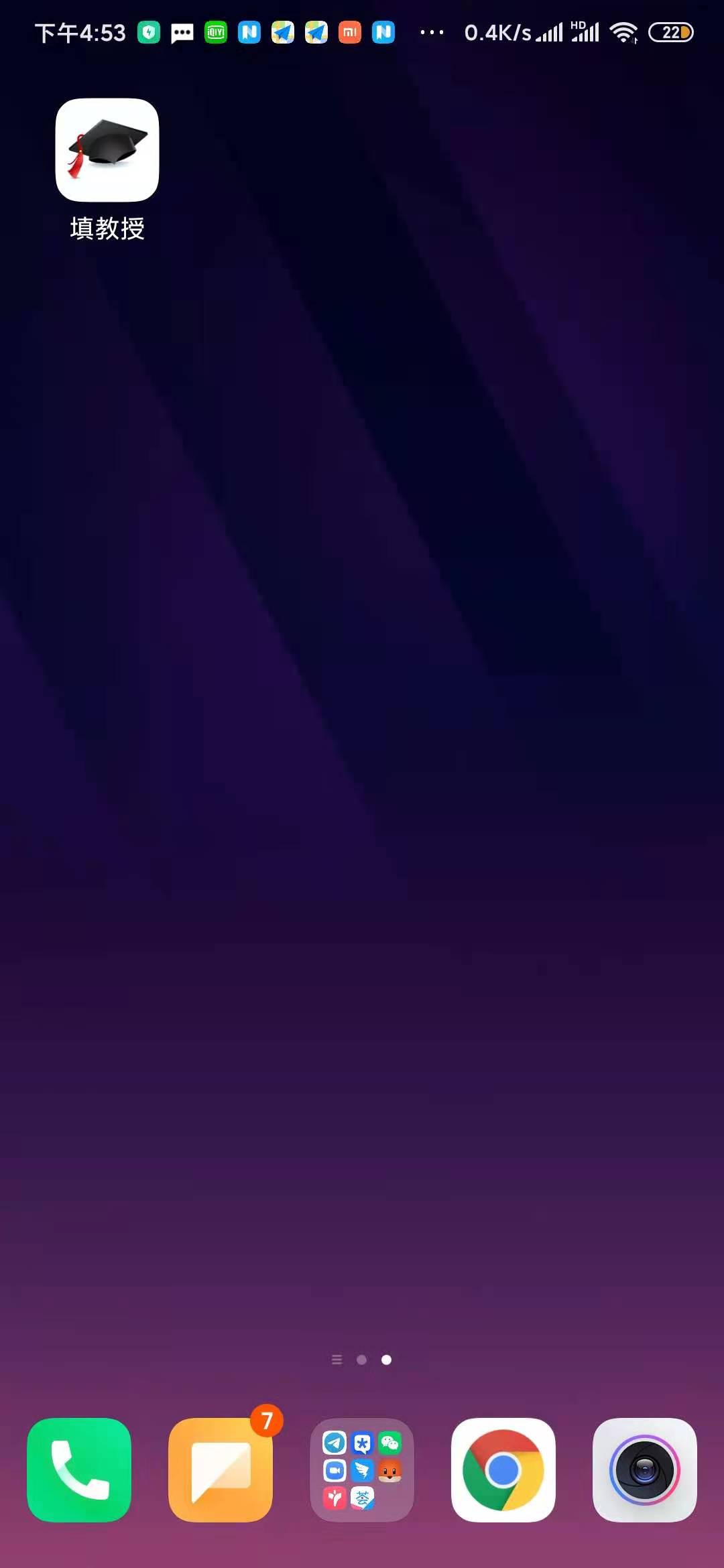
安装为 App




技术知识
为了满足黄老师提出的“除 CSS 样式外,简单业务不依赖任何库”要求,水歌本次对填教授 Web 前端代码的重构采用了最新版 BootStrap、DOM API、JavaScript 标准,刚学完 freeCodeCamp HTML、CSS、JS 基础课程的菜鸟也能快速上手~
以下是这些易学、易用的标准、通用技术的入门文档:
HTML 标签、属性
CSS
DOM API
- CSS 选择器 API
document.formsParentNode接口ChildNode接口Element.prototype.classListHTMLFormElement.prototype.elements
BOM API
ECMAScript API、语法
第三方开源库、云服务
参考文档
以上知识点在 FCC 成都社区之前的技术博文有介绍:




