
「2020 中国开源年会」官网开发及成都站总结
官网开发 —— 骑马造车
展厅需求与日程难题
COSCon’20 筹备伊始,组委会分派给我的首要任务是合作伙伴云展厅的开发,以便在疫情尚未平息之时的线上大会给各大合作伙伴一个集中宣传的窗口。
但云展厅的设计图并非一般线下大会在官网贴一屏 logo 那么简单,还有文字简介、宣传视频、加群二维码和入选的议题与讲师等等。面对这样的需求,必然难以用近年技术站流行的 MarkDown 网站生成器来规范而高效地实现,因为去年用 YAML 文件维护前两年的 logo 墙已经很繁琐了。
提到合作伙伴关联的议题、讲师,又让我想起参加 COSCon 2018、2019 时手拿一张尺寸巨大、文字特小的日程表找会场时的痛苦,与参加台湾 COSCUP 2019 手持会议 App 畅游时的体验形成鲜明对比。

与我一同经历上述 3 场大会的庄表伟老师(开源社 2020 年度理事长),在 COSCon’19 现场曾和我不约而同地提出“要做个开源会议系统”,大会结束后便以产品配开发的搭档火速开干,但又因团队缺乏精力而停摆……
开源软件一箭三雕
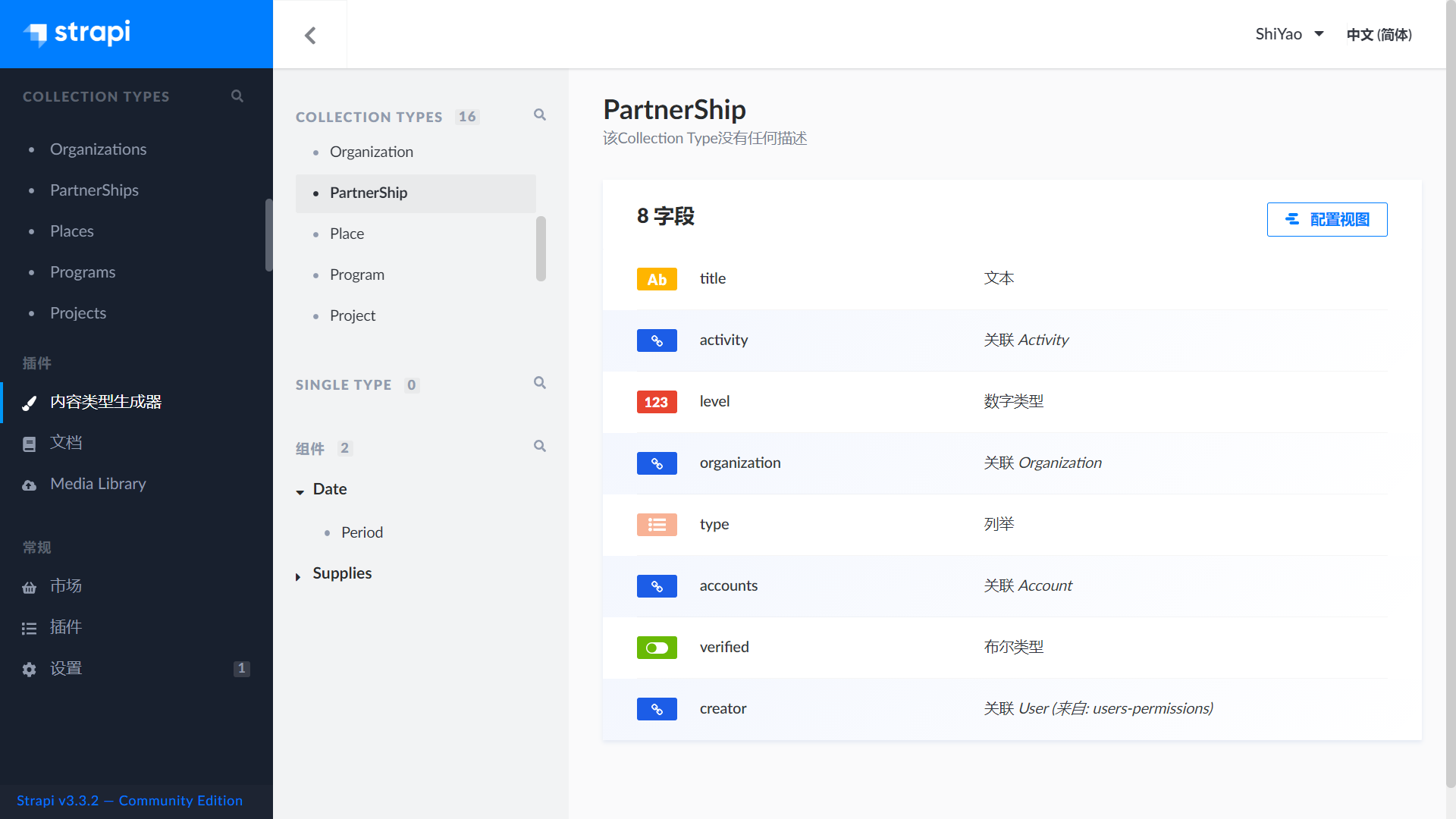
但今时不同往日,疫情闭关时折腾的 Headless CMS 正好派上用场。得益于 Strapi 的可视化数据模型设计器,分分钟完成以下数据库表结构设计:
| 集合类型 | 用途 | 备注 |
|---|---|---|
| User | 外部注册用户 | 非后台用户 |
| Activity | 活动 | 各类小中大型活动 |
| Organization | 外部组织 | 公司、开源社区、公益组织 |
| Partnership | 合作关系 | 活动合作、赞助 |
| Category | 内容分类 | 可关联于多种内容型数据 |
| Program | 活动环节 | 演讲、工作坊、展位 |
| Project | 专案 | 开源、公益项目 |
| Place | 场地 | 室内、户外 |

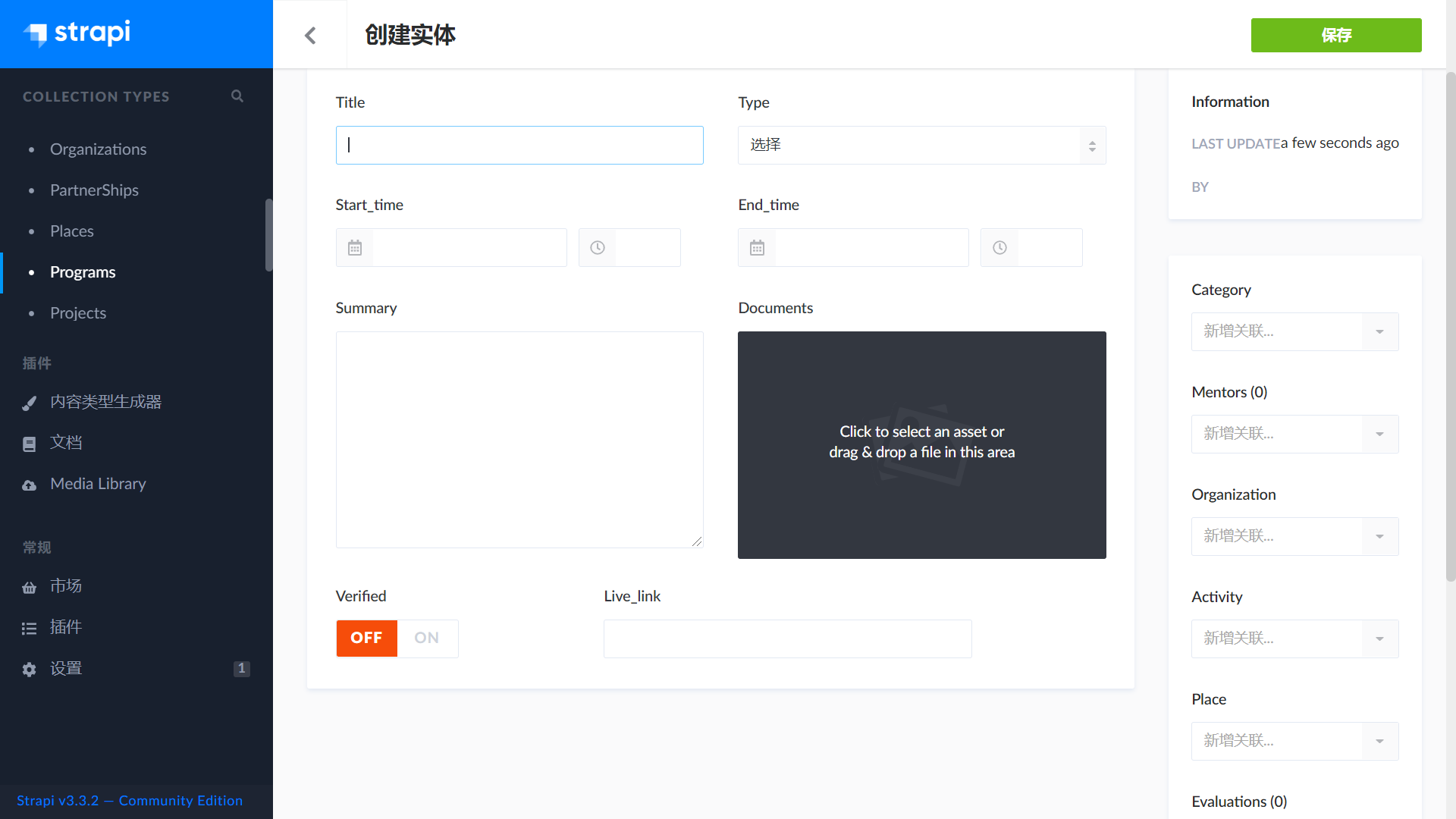
不仅如此,运营人员用的内容编辑界面也自动生成了~

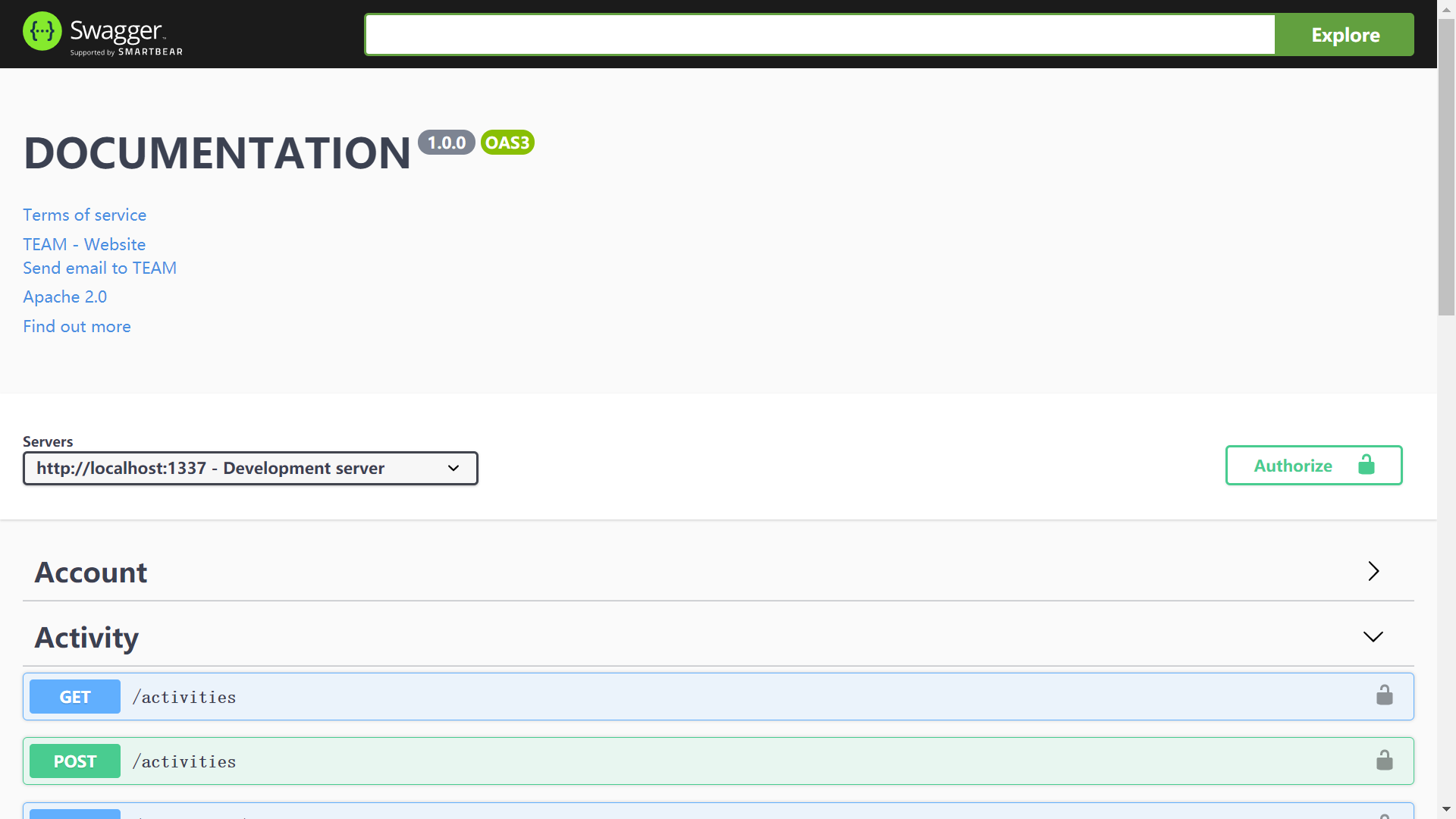
再装上官方的 RESTful API 文档生成器,前端工程师最喜欢的 Swagger UI 瞬间呈现!

相比之下,反而在云主机上安装 Python PIP、Docker Compose 和配置 HTTPS 证书花了更多的时间。
于是乎,我只需带着志愿者专注于 Web 前端项目就好了,而且是一次性搞定云展厅、日程表和展位申请表页面~
反思、反刍、反哺
其实办一场大会涉及的信息不止以上内容,还有会前志愿者任务的发布、提交与评价,会中的议题评论,及会后的差旅报销、物资登记等等。同时,一个 NGO 的志愿者积分、财务账目等数据也要长期统计,以便向社会公开。
但大多数组织的信息化还非常初级,数据散落在多个商业工具的免费版里:
- 表单系统:调查问卷、讲师征集、志愿者报名
- 表格工具:员工名册、活动日程、物资账目
- 活动平台:内容介绍、合作伙伴、观众报名
而且国内各商业平台几乎没有可用的 API,最终形成一堆数据孤岛,让组织成员在数据同步与查找的过程中疲于奔命……
其实,将上述工作稍加梳理,也不需要增加太多数据模型:
| 集合类型 | 用途 | 备注 |
|---|---|---|
| Task | 任务 | |
| Contribution | 任务贡献 | |
| Evaluation | 评价 | 贡献、活动环节的评分 |
| Comment | 内容评论 | 可关联于多种内容型数据 |
| Account | 账目 | 赞助、差旅、采购 |
| Property | 物资 | 设备、纪念品 |
又因为 Strapi 的数据模型定义自动保存在项目目录的 JSON 文件中,可以直接与代码一起提交到 Git 仓库,加之 GitHub 推出了模板仓库功能,包含上述通用数据模型的 Strapi 项目,就变成了一个综合的组织管理系统,可以发布为一个开源后端脚手架 ——
再把替换 Strapi 默认富文本编辑器的组件独立成库,又多了一个方便的第三方插件 ——
Web 前端用 MobX 对接 Strapi 规范接口的通用逻辑也可以抽象出来,做成一个支持响应式渲染的 SDK ——
以后再用 Strapi 开发项目的效率自然高上加高咯~
最后,Strapi 官方生态推荐列表也很快收录了上述 3 个项目。





