前置条件
- Certbot 和
certbot-dns-cloudflare插件 - 域名的 NS 服务器设置为 CloudFlare, 配置好,大概一天后生效(保守估计)
- 内网 DNS 服务器, 如果路由器支持定义局域网域名,可以不安装,我用的是 adguard
- 内网 Ubuntu 服务器
- Ubuntu 安装 Nginx
certbot-dns-cloudflare 插件dns-cloudflare 插件,需要构建自己的 Docker 镜像之前就有听说 GitHub 将推出在线 IDE,一搜索发现很多结果。

现在 GitHub 的在线 IDE 发布一段时间了,官方命名为:GitHub Codespaces(点击可以申请),今天我们就来体验一下。
源于 2019 年 11 月 16 日 FCC 成都社区主办的 Web 全栈大会上尹吉峰老师的 GraphQL 的分享,让我产生了浓厚的兴趣。GraphQL 是一个用于 API 的查询语言,是使用基于类型系统来执行查询的服务端运行时(类型系统由你的数据定义)。一个 GraphQL 服务是通过定义类型和类型上的字段来创建的,然后给每个类型上的每个字段提供解析函数。
参考学习资料:
基于以上的一番学习,做了个实践的小项目,就代码做以下分析。
(附上项目地址:react-graphql-project)
每当看到发在 FCC 成都社区群里的技术文章,水歌都忍不住去指出它的不足。
今天评注的文章题为《一批提升你工作效率的 JS 工具方法》,文中的 60 个方法与上次评注的“24 个 ES 方法”类似,不够简洁、优雅,与最新 ECMAScript、DOM 标准有些差距,有些“复制粘贴老文章片段”的感觉。
接下来,我就按功能类别来对一些有必要优化的工具方法一一重构。
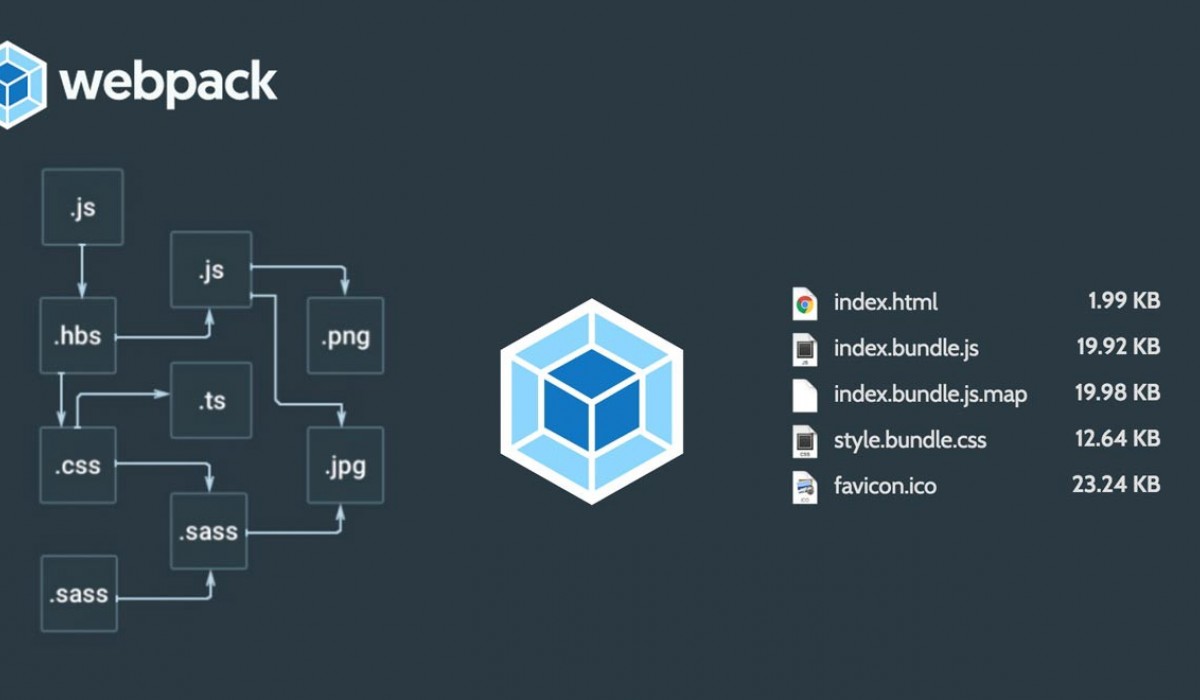
上一篇webpack 打包文件分析(上)我们讲到 webpack 打包源码中文件加载的部分,通过分析了解了在 webpack 中不同模块规范相互加载的处理。而至此,只包括了文件的同步加载分析,对于文件的异步加载又是如何处理的呢?
我们使用 webpack 将项目打包为一个 bundle.js 文件,通过 script 标签插入到页面中引用。但如果这个 bundle.js 体积特别大,就会导致我们加载时间过长,阻塞页面的渲染。
其次,这个打包出来的 bundle.js 中其实部分的代码资源是当前加载页面用不到的,这样也导致了浪费。于是,资源加载的优化就成了必须要考虑的问题,而异步加载(或者说动态加载)就是解决这个问题的方案之一。
webpack 是一个用于静态资源打包的工具。它分析你的项目结构,会递归的构建依赖关系,找到其中脚本、图片、样式等将其转换和打包输出为浏览器能识别的资源。
本篇文章仅对 webpack 打包输出的文件进行简要的分析。
Update your browser to view this website correctly. Update my browser now