Michel Weststrate published in CloudBoost · Jun 15, 2016
自几个月前,我已在所有我新写的 React 组件弃用 React 的 setState 。别误会我,我没有弃用本地组件状态,我只是不再用 React 去管理它,并且令人愉快!
使用 setState 对初学者来说很棘手。即使经验丰富的 React 程序员在使用 React 自有状态机制时,也很容易引入微妙的 bug,例如:

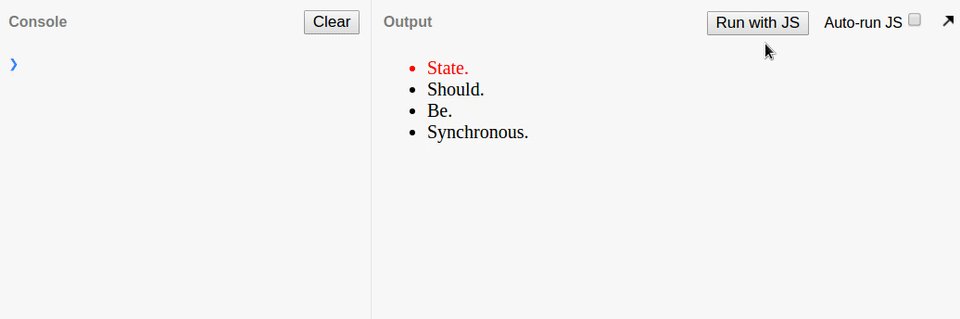
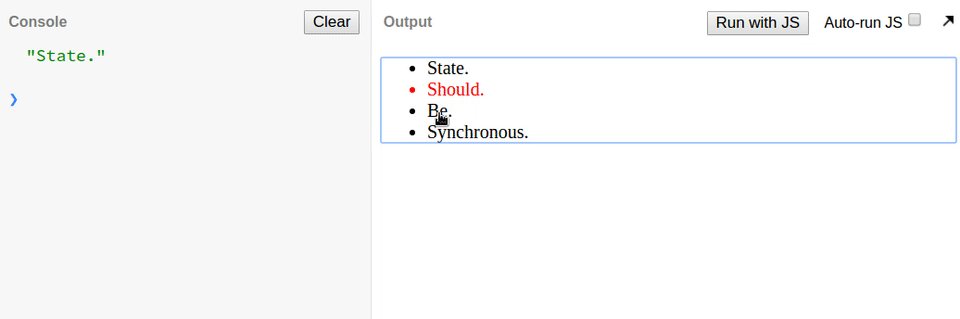
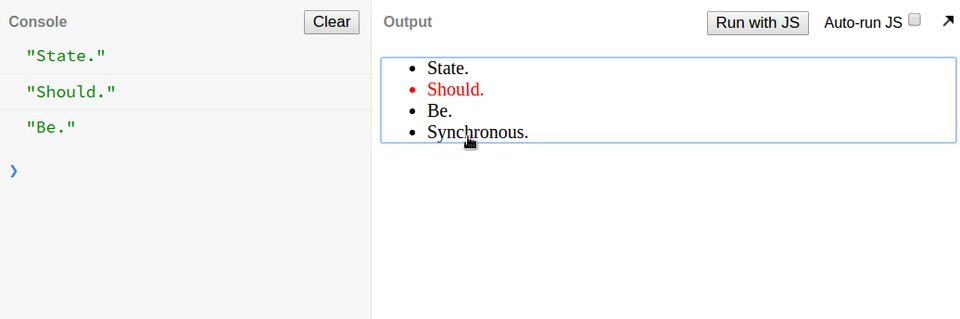
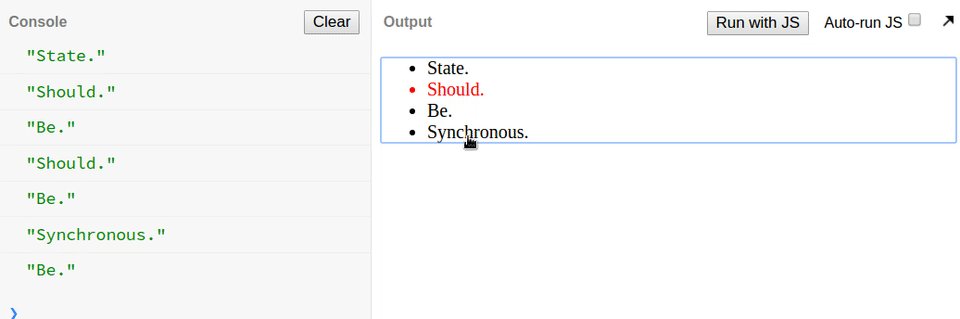
忘记 React 状态是异步的而引入了 bug,日志输出总是在后面一项。
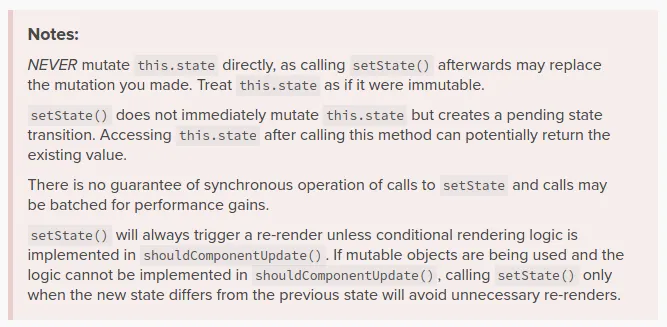
这篇优秀的 React 文档总结了错误使用 setState 的各种情况: